[자바스크립트] 2025년 최신 eslint
카테고리: javascript
태그: eslint javascript
🚀Introduction
최근 eslint 버전이 올라가면서 많은것들이 바뀌게 되었다. 혼란스러운 와중 정리된 내용을 한번 만들어보고자 한다. 사실… 그냥 eslint 설정파일을 가져오면 간단하지만, 모노레포환경에서 이리저리 설정을 하다보니 많은것들이 꼬였고, 내가 개념을 제대로 모르고 있다는 생각이 들었다.
여기저기에서 가져온 내용들을 덕지덕지 붙여낸 이 글을 읽고, eslint설정에 어느정도나마 도움이 되길 바란다.
🥲린트란 무엇일까?
구글에 linter를 검색해보면 다음과 같이 나온다.

바로 보풀제거기다!!! 코드에서의 보풀은 무엇일까? 보기 불편하지만 큰 문제가 되지는 않는 그런것들을 떠올려볼 수 있을 것이다. import문의 순서라든지, 사용하지 않는 변수라든지… 큰 문제가 되지는 않지만 누군가는 거슬릴 것이다. 당연하게도 팀에 깐깐한 사람들이 많을수록 더욱 빡빡한 lint룰을 적용하게 된다.
🔎린트의 종류
글을 쓰며 알게된 사실은, eslint만 존재했던것은 아니라는 사실이다. 더구나 eslint가 최근 큰 변화를 맞이하면서, 다른 linting도구들에 대한 니즈들도 커지고 있다는 것이다.

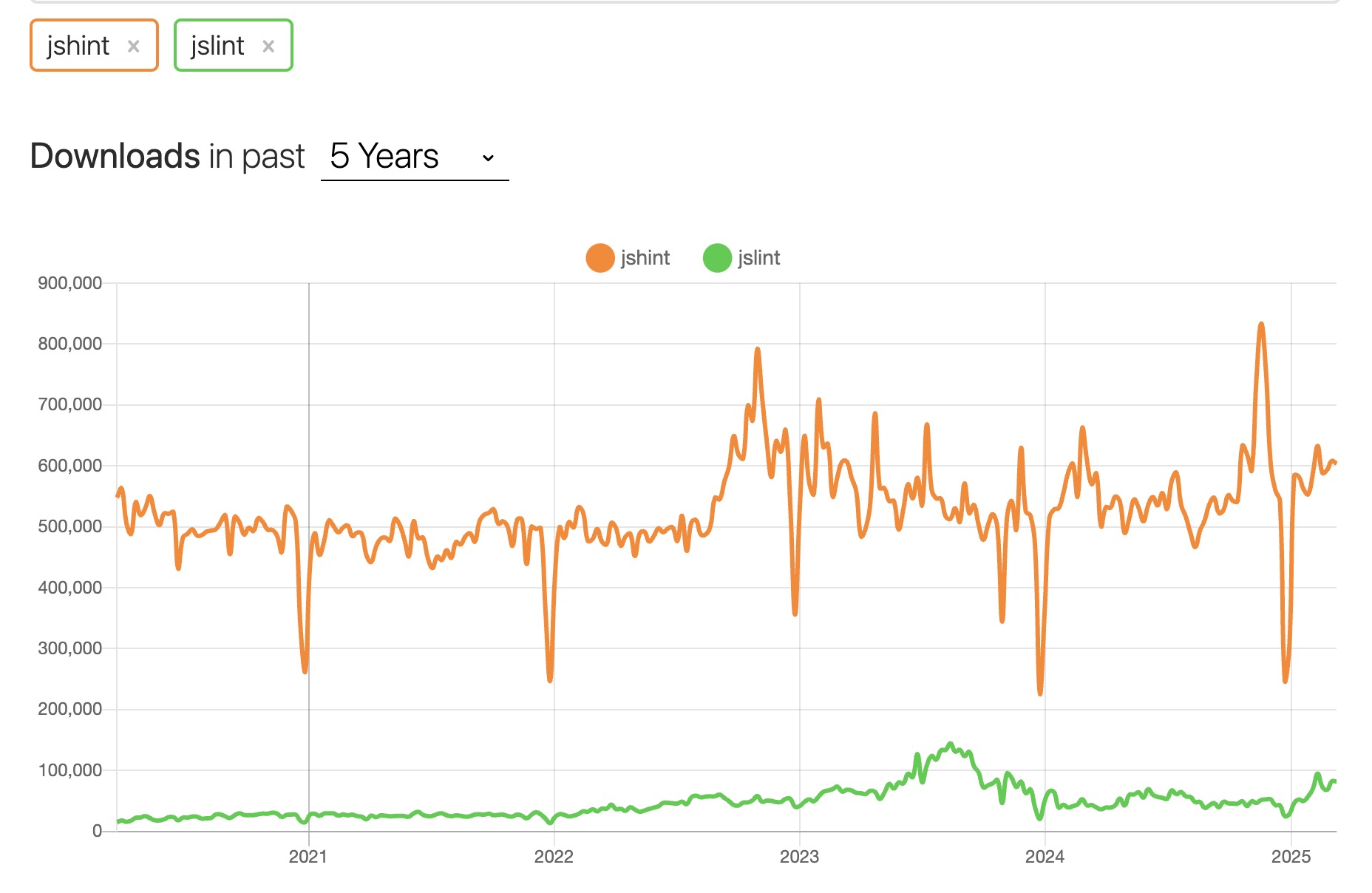
eslint 이전에는 jshint, jslint 와 같은 lint도구들이 있었고, 얼마안지나 eslint가 나타나 linting도구가 대동단결 되었다고 볼 수 있다. 즉, 2025년 기준으로는 linter = eslint 라고 보아도 무방하지만, linting 도구가 eslint에만 국한되지는 않다는 것이다.
👀왜 린트를 쓸까?
(이부분은 뇌피셜) 자바스크립트와 같은 동적타입 언어에서는, 컴파일단계가 없기에 런타임환경까지 올라가고 나서야 문제가 발견될 수 있기 때문이라 생각한다. 하지만 이제는 typescript가 대부분의 역할을 수행해주고, 코드스타일 관련 문제들도 prettier에 이관됨에 따라.. 이제는 코딩규칙 정도의 역할을 수행하고있지 않나 싶다.
따라서 필자는 개인적으로 eslint가 없다고 해서 심각한 문제가 생기는 상황? 이 딱히 생각나지는 않는 것 같다.
🏠flatConfig
이제 슬슬 사람들이 익숙해질만한 eslint에도 큰 변화가 생겼다. eslint8버전에서 9버전으로 올라가면서 flatConfig를 이용해서 eslint를 설정하는 방식이다.
2024년부터 신규프로젝트를 구성하면, “어라…?” 싶은순간들이 많았고, 꽤 많은 사람들이 혼란스러워 했던 것 같다.
스타일 관련 규칙들도 사라졌고, 설정파일, 설정방법 등등이 상당히 많이 바뀐 것이다.
하지만 막상 코드를 돌려보면 스타일 관련 규칙들이 잘 돌아간다.
여기의 소스코드를 확인해보면 v8.53.0에서 deprecated되어있다고 적혀있다. 하지만 하단의 설명처럼 10버전까지는 사용가능해보이고, 현재 2025년3월기준(v9.2) 스타일관련 규칙들도 아직 잘 작동하는 것 같다.
무튼 곧 사라지게될 스타일규칙으로 인해, 다시 prettier와 함께 설정하거나, 다른 도구들을 찾아보기도 하는 것 같다.
🏠무엇이 바뀌었을까?
첫번째로는, 기존 .eslintrc에서 eslint.config.js 라는 새로운 설정 방식으로 전환되었다.
두번째로는, 파일시스템 기반으로 직접 import를 해서 경로지정을 해주는 방법이 있으며
세번째로는, 최소 노드 버전도 18이 되었으며 (node v16에서 안돌아감)
네번째로는, 아까말한 formatting과 linting의 분리가 있으며
다섯번째로는, 파서와 환경설정을 직접 적어야되며
…
무튼 수많은 변화가 있으니, 직접 필요한 상황에 에러를 맞아가며 찾아보는게 더 좋을 것 같다. 항상 이러한 정보를 주거나 접할 때, 직접 겪을 상황이 아니면 의미가 있나? 하는 생각도 드는 것 같다. (맞아가며 배우는게 효율적이며, 하드스킬들에 가까울수록 그냥 글만 읽어서는 도움되는게 별루 없는 것 같다)
😝다른 linter들
위에서 eslint만이 유일한 linter가 아니라고 했었는데, 다른 linting도구들에 비해 압도적으로 좋아서 현재는 eslint로 대동단결 되어있다.
하지만 최근 몇년사이에 eslint를 대체할 수 있는 좋은 linting 도구들이 나오고 있는 것 같다. 눈에 뜨이는것은 oxlint와 biome 인 것 같다.
모노레포환경에서 eslint를 flat으로 다시설정하거나, prettier+eslint 를 다시설정하는 과정에서 머리가 아픈 사람들이 oxlint와 biome 등을 찾아보고 도입을 시도해보는 것 같다.
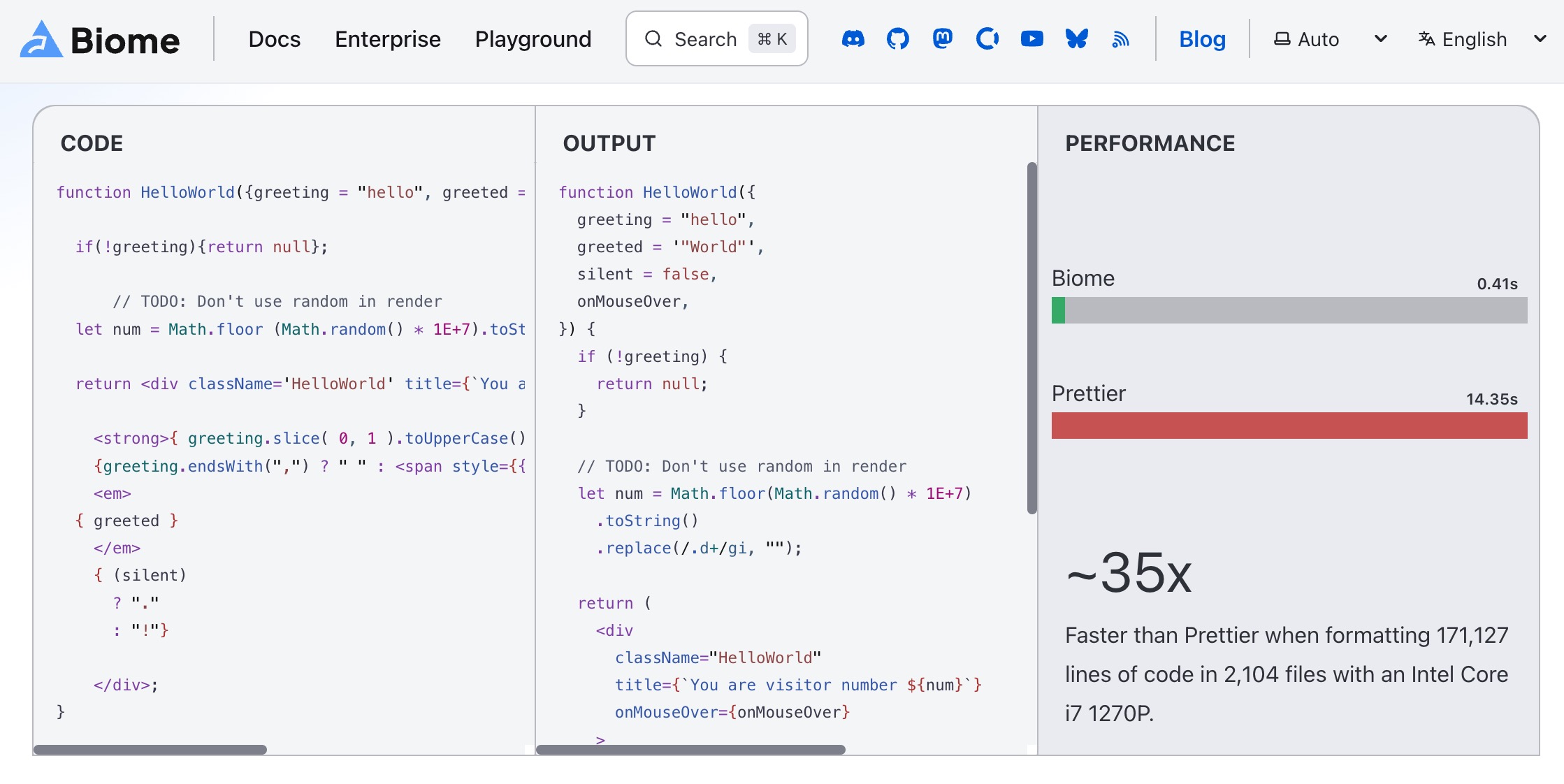
만족감이 괜찮은지, biome의 경우에는 다운로드숫자가 폭풍성장을 하는 것 같다. 실제로 대부분의 기능들이 지원이 되고, 매우매우매우 빠른 속도를 보여주는 것 같다. 하지만 커뮤니티의 의견은 아직, 그래도 성숙한 prettier와 eslint를 사용하는 게 맞다는 의견들이 있는 것 같다.
거의 10년간 전세계의 대부분의 프로젝트에 박혀있는 prettier와 eslint이기때문에 안정성이 검증(?) 되었고, 플러그인도 많기 떄문이라고 생각하는 것 같은데, 필자는 eslint flatConfig로 바뀌면서 수많은 breaking change가 있고, 규모가 거대한 프로젝트가 아니라면 이런상황속에서 바꿔보는것도 좋은 선택이라고 생각한다.
(약 35배까지도 빠르다고 한다..)

🤔eslint
그럼에도 불구하고 eslint를 계속 사용한다면 여러가지 방법이 있다.
첫번째로는 anthony Fu가 maintaining 하는 eslint-stylistic 를 사용하는 방법이다. 이렇게 플러그인으로 eslint에서 formatting까지 관리하는 방법이 있다.
두번째로는 가장 추천되는 방법으로 prettier + eslint를 사용하는 것이다. 그리고 prettier과 eslint의 충돌방지를 위해 eslint-config-prettier 등을 설정해주어야 한다. 어떤 규칙들을 막아주는지는 여기에서 볼 수 있다.
그리고, dprint라든지 다른 방법들이 있는데, 자세한 대체제들은 공식문서에서 안내해주는 대체제를 참조하면 좋을것 같다.
모든 방법들이 싫다면, 위에서 말한 biome와 같은 탈eslint를 꿈꾸는 방법 등이 있을 것 같다.
😃마무리
eslint가 필수가 아니라고 생각하지만, 이미 next, react의 초기셋팅에서 기초적인 linting을 매우 쉽게 설정할수도 있고, 대형 프로젝트에서는 linting을 안쓰겠다고 선택하기가 어렵다. 자연스럽게 크고작은 “모든”프로젝트에 eslint가 잘 스며들어있는 것 같다.
이번 9버전, 미래의10버전에서 다가오는 breaking change를 대비해 기존 프로젝트들도 혼란을 겪고있을 것 같다. 모노레포에서의 설정, husky에서의 linting, 등등 많은 설정들을 다시 손봐야 하는 상황이고, 이러한 상황속에서 10배빠르게 linting을 수행해준다는 biome와 같은 새로운 도구들도 눈에 들어오게 되는 것 같다.
하지만 결과적으로, 실험적인 선택을 해볼수 있는 상황이나 프로젝트가 아니라면 대부분 eslint를 다시 잘~ 설정하는 선택을 하게 될 것 같으며, 그럼에도 불구하고 biome와 같은 성능좋은 도구들의 폭풍 성장(npm다운로드 숫자)이 도드라지게 보이는 것 같다.

댓글 남기기