자세히 알아보는 V0 사용법
카테고리: programming
🤖AI
AI가 코드를 짜주면 앱이 완성된다? 디자인과 프론트엔드 코드까지 짜준다? 등 다양한 말들이 있다. 이 글을 읽는 사람은 프론트엔드 공부를 해본 사람들이라는 가정하에 글을 작성해 보겠다.
🤔V0.dev
v0.dev 에 들어가보는게 가장 빠를 것이다. 많은 사람들이 알고있듯 프론트엔드 코드를 작성해주는 곳이다. 그렇다면 step by step으로 어떻게 v0.dev에서 코드를 작성하고 내 프로젝트에 적용시킬 수 있을지 알아보도록 하겠다
🚀1 join waitlist
v0.dev에 회원가입을 해야한다. 2024년 1월 기준, 이제는 waitlist에서 기다릴 필요 없이 회원가입과 동시에 바로 사용할 수 있다. 코인을 다 써서 프롬프트가 안된다면 다른사람들의 코드를 보면서 아래 내용들을 따라해볼 수 있다. waitlist 상태와는 무관하게, 아래 내용들을 쭈욱 따라가며 환경설정을 마쳐보자.
🚀2. 환경설정1 (프로젝트 생성)
2-1 터미널에 다음 명령어 입력
npx create-next-app@latest
(만약 작동 안되면… 노드 버전을 18.17 이상으로 올려야되는데 귀찮으면 아래처럼 13버전으로 설치해도 잘 됨)
npx create-next-app@13.4
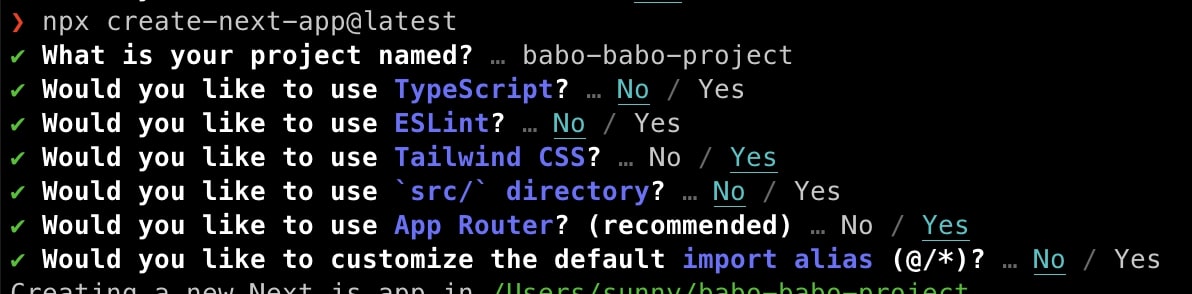
2-2 프로젝트 설정
자기가 하고싶은대로 설정을 해주면 된다. 잘 모르겠으면 아래 그림처럼 선택해주면 된다.

🚀3. 환경설정2 (shadcn 설치)
3-1 터미널에 다음 명령어 입력
shadcn이라는 라이브러리를 설치해야한다. BootStrap, MUI와 같은 css 라이브러리이다. v0는 이처럼 미리 만들어진 컴포넌트들을 화면에 잘 배치하고, 그 코드를 알려주는 것이다.
npx shadcn-ui@latest init
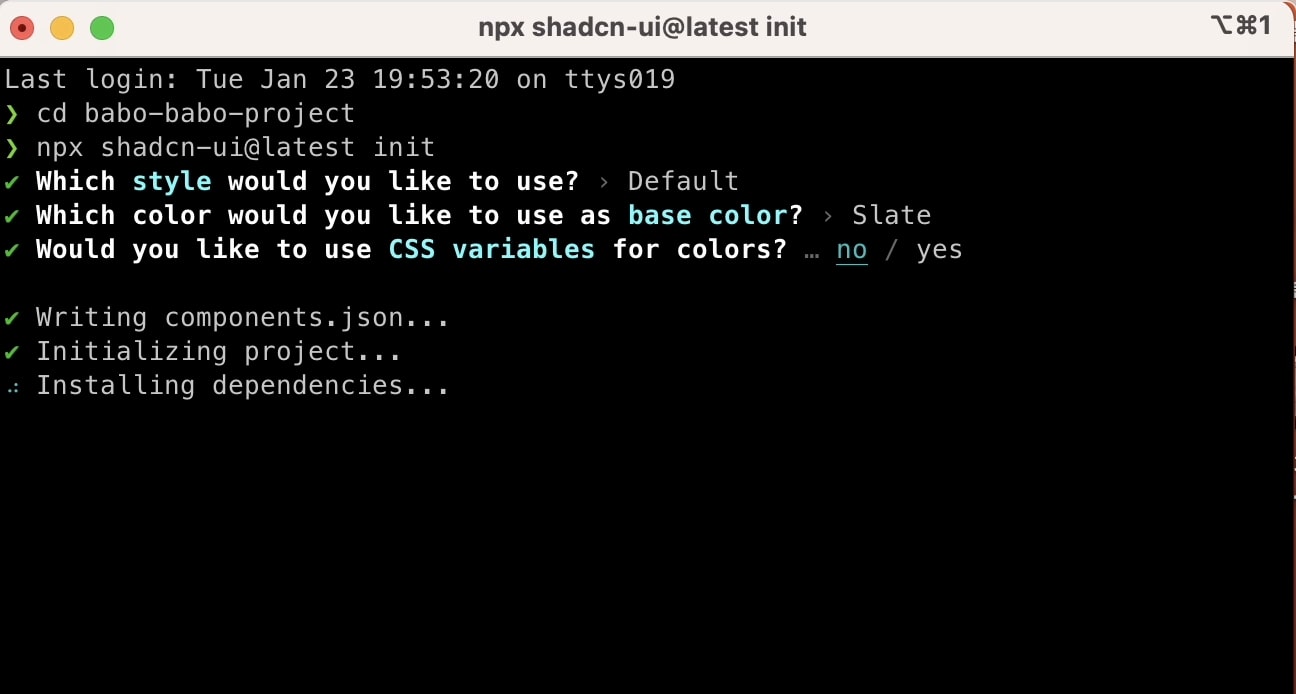
3-2 라이브러리 설정
자기가 하고싶은대로 설정을 해주면 된다. 잘 모르겠으면 아래 그림처럼 선택해주면 된다.

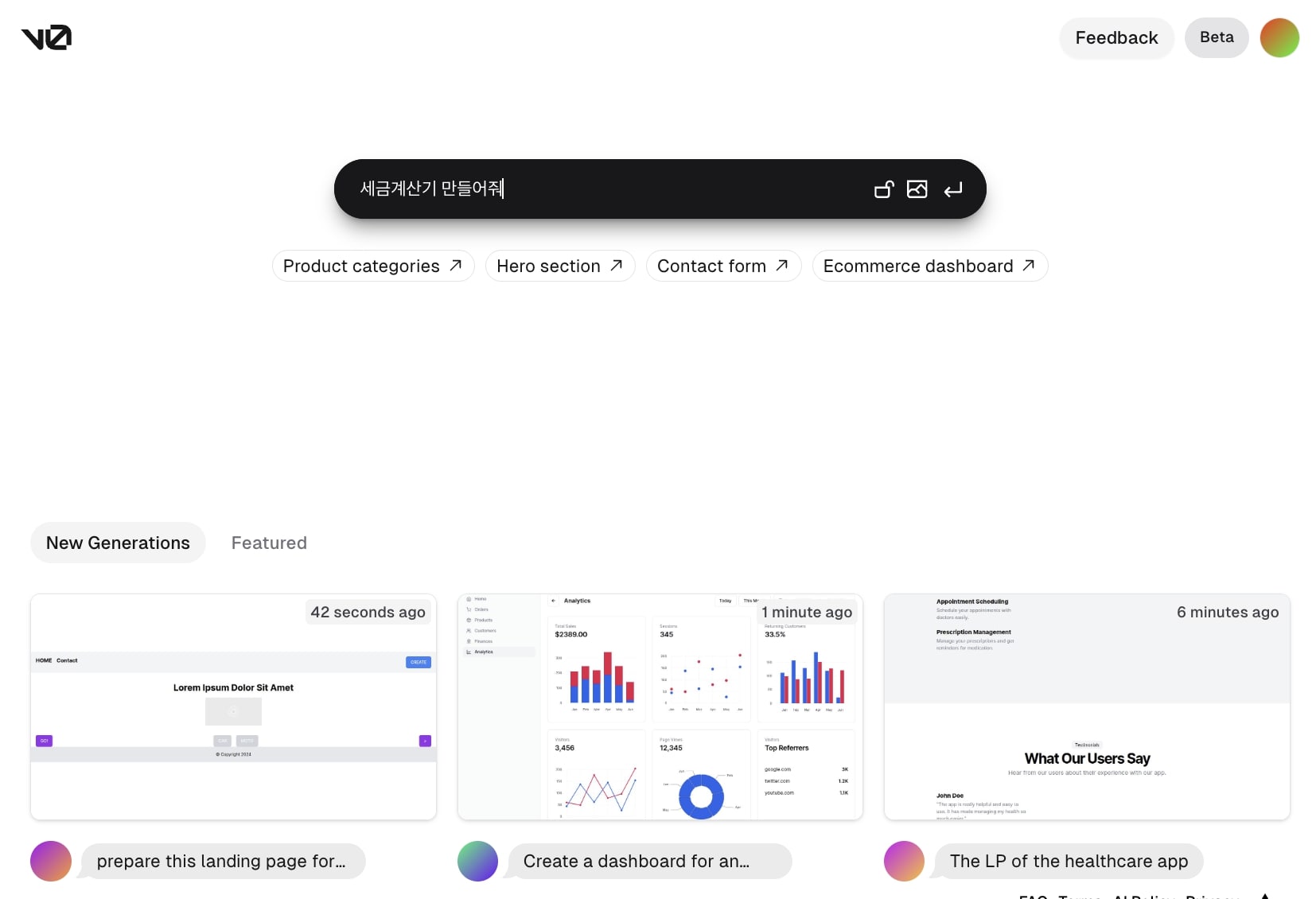
🚀4. 프롬프트 입력
v0.dev에 들어가서 프롬프트를 한다. 만약 아직 waitlist에서 대기중이라면, (좀 있어보이는) 다른사람들의 프로젝트를 선택하고 5번으로 넘어가면 된다.

🚀5. 프롬프트결과, 자동생성된 코드 확인하기
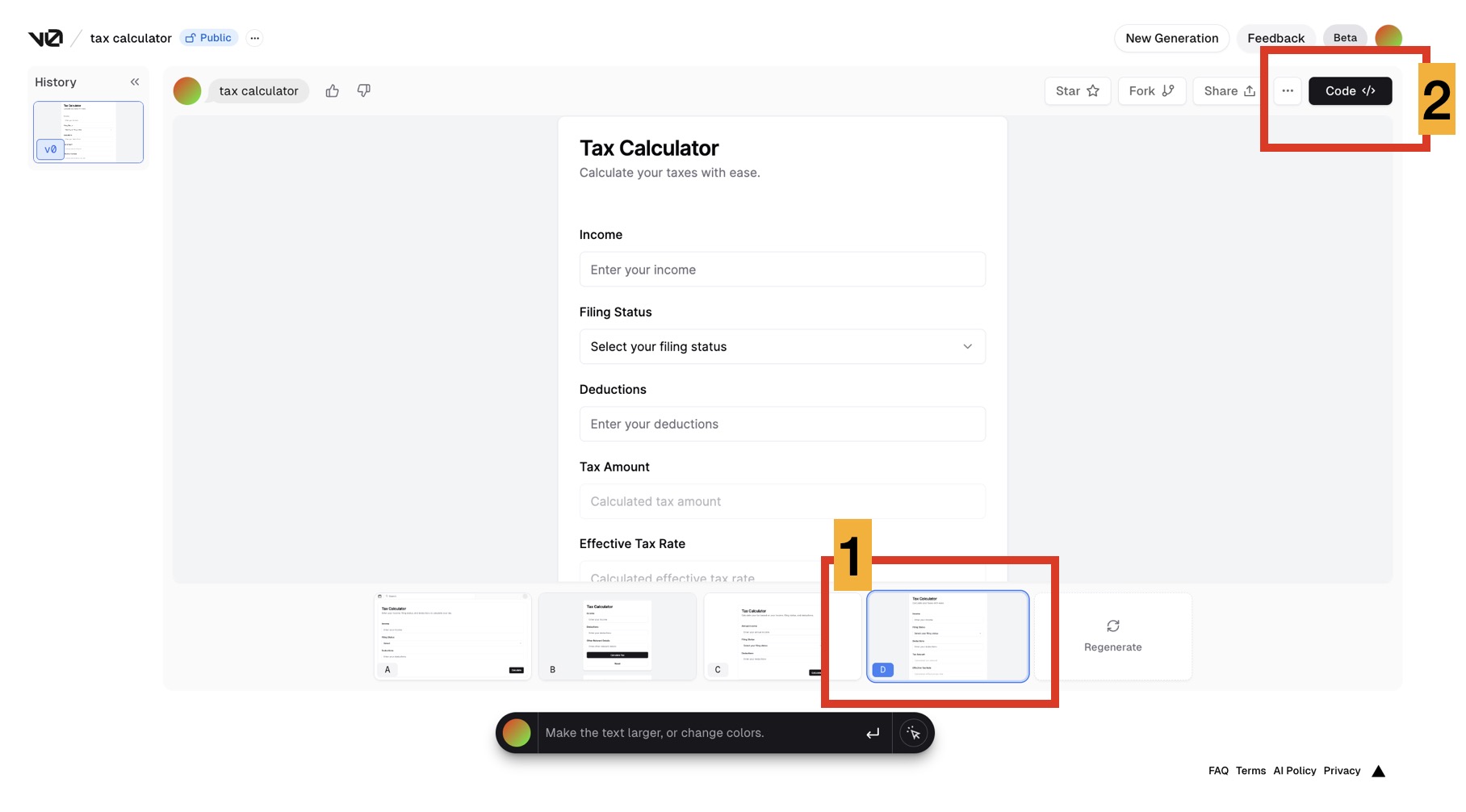
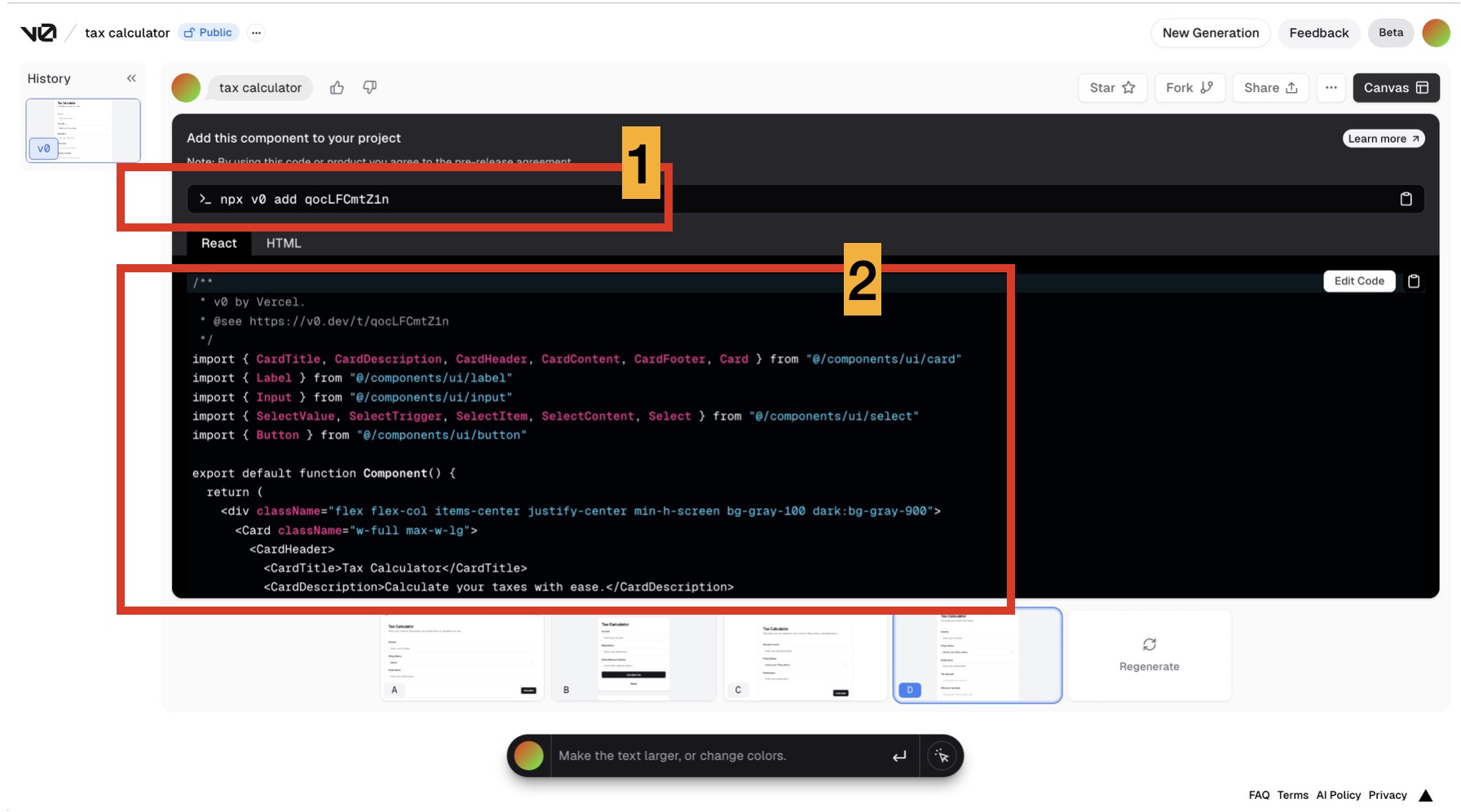
5-1 프롬프트 결과(이미지)

⭐️5-1-a. 1번구역에서 다양한 결과물중 하나를 선택할 수 있다.
⭐️5-1-b. 2번부분을 누르면 현재 이미지가 코드로 변환되고, 한번더 클릭하면 (이미지를 선택하던 현재화면으로)돌아올 수 있다.
⭐️5-1-c. 결과물들이 마음에 들지 않으면… 하단에 좀더 적어볼수 있는 부분이 있다. 추가적으로 프롬프트를 하면, 조금 더 수정된 버전을 다시 좌측에 보여준다. 그렇게 버전이 올라가면서 점점 원하는 결과물에 가까워지는 것이다. 버전0(v0) 부터 시작해서 프롬프트를 할 떄 마다 v1, v2, v3 … 점점 올라가게 된다. 무튼, v0에서부터 프로젝트를(프롬프팅을) 시작하기 때문에 v0 인 것이다.
5-2 프롬프트 결과(코드) 사용
결과물을 두가지 방법으로 미리 설정해둔 내 프로젝트에 붙여서 사용할 수 있다.

⭐️5-2-a. 1번, 결과물을 컴포넌트로 만드는 방법이다.
=> 위 코드를 터미널에 실행하게 되면… select, label, input, card, button등등의 컴포넌트를 자동으로 설치하고, 현재 코드를 원하는 이름으로 저장할 수 있다.
⭐️5-3-b. 2번은, 코드만 복사해서 사용하는 방법이다.
=> select, label, input, card, button등등의 컴포넌트를 직접 설치하고, 코드를 원하는 부분에 복사해서 쓸 수 있다. 라이브러리를 일일히 설치해야 한다.
npx shadcn-ui@latest add select label input card button (그리고 등등...)
위처럼 설치를 하면, 내 프로젝트에 해당 컴포넌트들이 (우리가 위에서 shacn설치할 때 설정된 경로로)설치되고, 코드를 복붙해서 사용할 수 있는 것이다. 귀찮으면 위의 5-2-a방법으로 하는걸 추천한다.
🚀6. 결과 확인
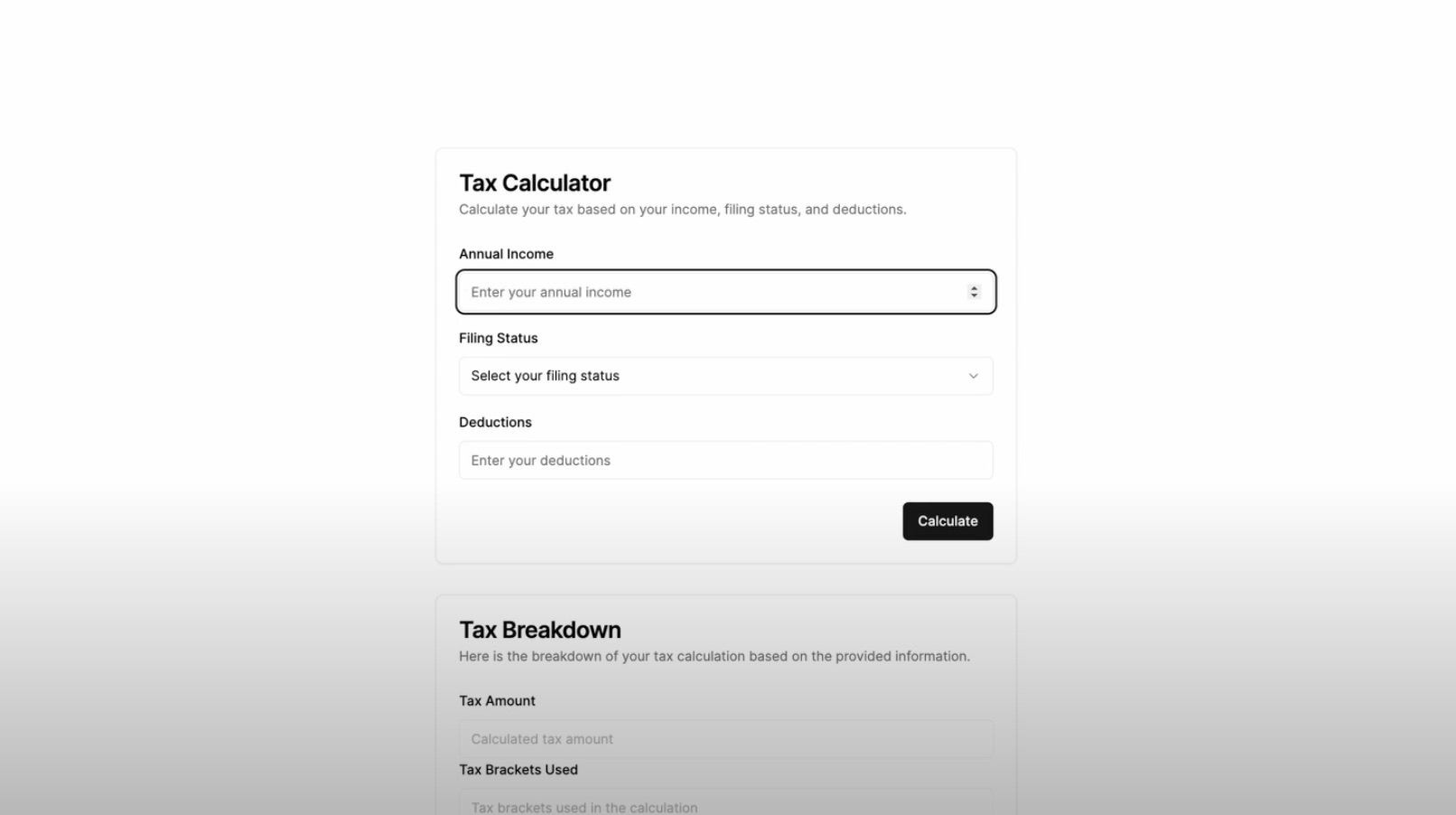
결과물을 확인해보자. 프롬프트 했던것과 완전히 동일하게 뜬다.

하지만 뭔가 심심하다. 이것저것 추가해보도록 하겠다.
🚀7. +extra
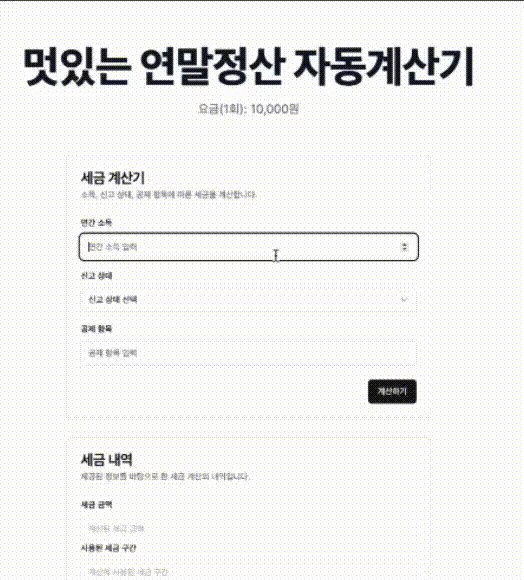
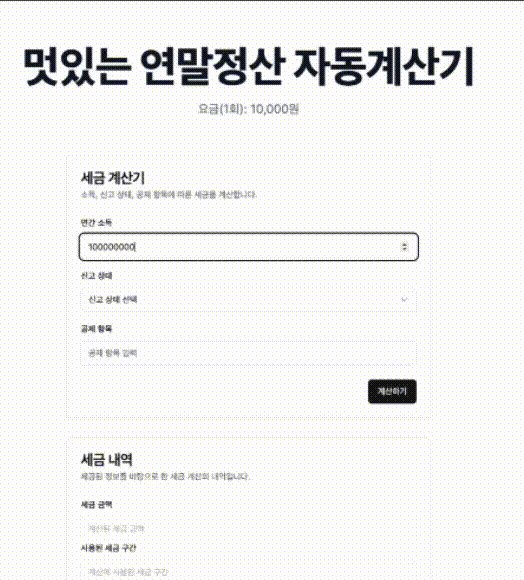
7-1 영어 => 한글로 전환
GPT 를 이용해서 한글로 전환을 해보았다.
7-2 다른 사람들 컴포넌트 배껴오기
v0.dev에 featured라는 부분이 있다. 나름 잘 뽑힌것들을 보여주는 것 같다. 환경셋팅이 다 되어있기 때문에 딸깍 클릭해서 복붙으로 가져와 보자
7-3 완성
프론트엔드 개발자라면, vercel등에서 간편하게 배포까지 할수 있을 것이다. 그럴듯한 사이트가 하나 나왔다

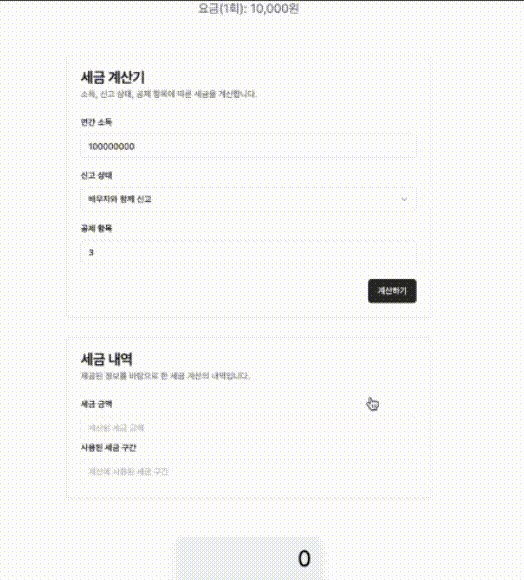
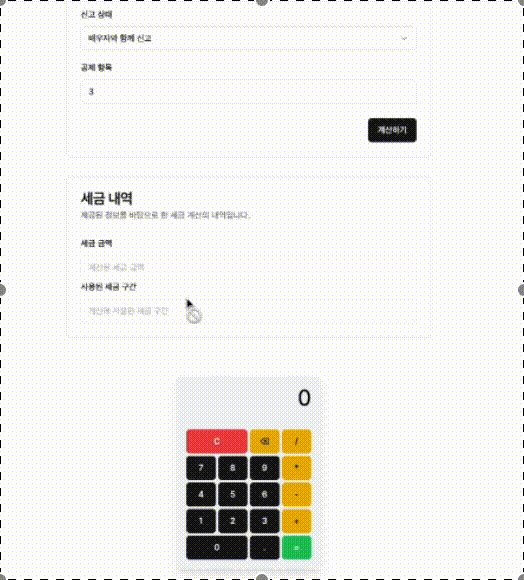
✅ 결과물 영상으로 보기
🤖AI 이용 후기
다양한 방법으로 사용을 해보았지만 빠르게 프로토타입을 얻는데 정말정말정말 유용하게 느껴졌다. 하지만, 계산기부분의 코드를 자세히 봐보도록 하겠다.
보면, 디자인과 코드로 결과물은 나와있지만, 로직이 전혀 없다. 즉 1 + 3 을 눌려도 아무일이 일어나지 않는다는 것이다. 각각의 버튼이 우리가 생각한대로 기능하지 않는다는 뜻이다. 우리가 직접 코드를 넣어주어야한다.
<button onClick ={() => 화면에 1 추가해주기}> 1 </button>
<button onClick ={() => 화면에 2 추가해주기}> 2 </button>
<button onClick ={() => 화면에 3 추가해주기}> 3 </button>
...
<button onClick ={() => 최근에 쌓인숫자들 묶어주고 더해주기}> + </button>
<button onClick ={() => 좌측에서부터 곱하기 나누기 먼저 계산하고.. 괄호 먼저 계산해서..}> = </button>
즉, 화면만’ 짜주는 것이다. 다른 사용자들과의 소통, DB, 프론트엔드에서의 로직 등등 전혀 고려되어 있지 않다. 아직 몇년간은 밥벌이를 조금 더 지킬 수 있으리라 생각된다.
🌜 Thank you for reading it. Please leave your comments below😄

댓글 남기기